Не дивлячись на те, що гра Fortnite була випущена в 2017 році, в неї досі із задоволенням грають доволі багато гравців по всьому світу. Гадаємо, що тут справа не тільки в тому, що це доволі непогана багатокористувацька стрілялка, з доволі великою кількістью різноманітних приколів, але й у тому. що завдяки відносній відкритості до створення мап для цієї гри, будь хто може створити свою, майже з буть якою механікою.
Не дивлячись на те, що основа це Unreal Engine, ми не даремно написали "майже", редактор мап для Fortnite всеж таки є окремим елементом, зі своєю структурою та навіть мовою програмування - Verse, котра інколи вводить в ступор, тому що поєднує в собі синтаксис цілої купи мов.
Але ця стаття не посвячена ниттю як все погано або складно, тут ми зробимо невеличкий текстовий гайд по створенню маленького віджета-лічильника фрагів, з відео користувача hawaiifilmschool. Одразу оговоримо, що цей віджет особисто ми шукали для мапи з NPC, тому як він буде працювати на багатокористувацьких мапах з реальними гравцями ми не знаємо.
У вас мабуть вже буде свій проєкт в UEFN, куди вам потрібно додати лічильник.
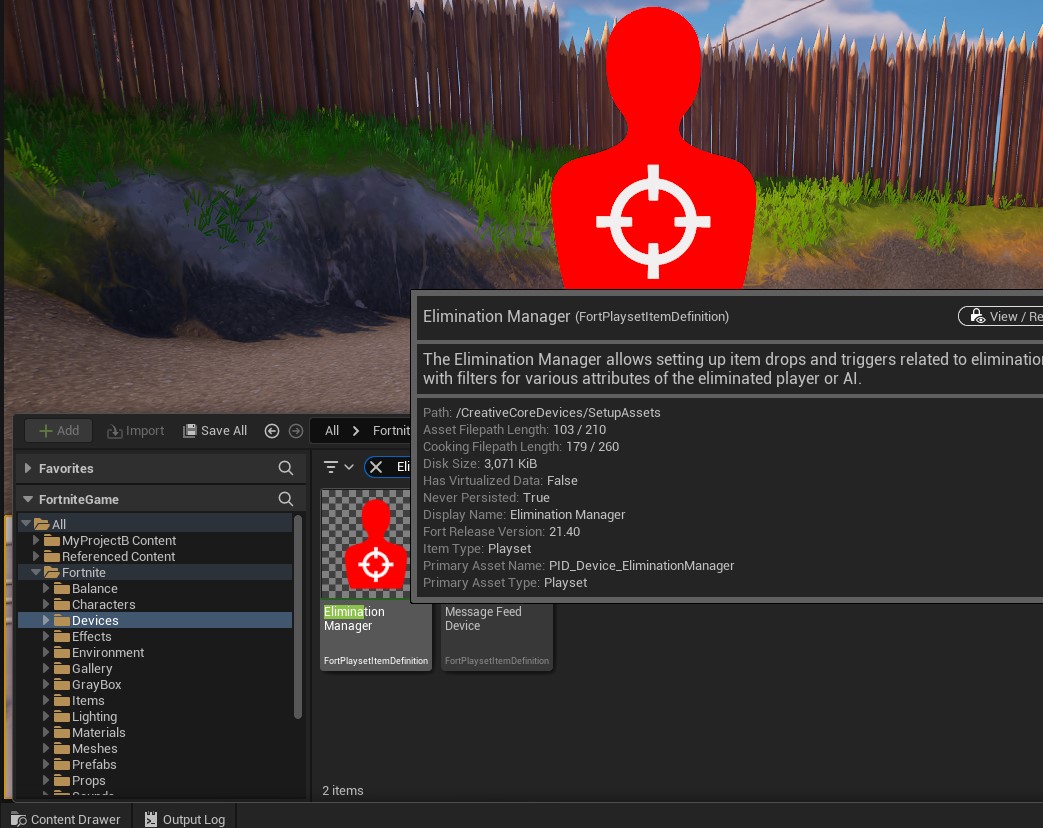
Перше за все, нам потрібно додати з Content Browser - Content - Elimination Manager.

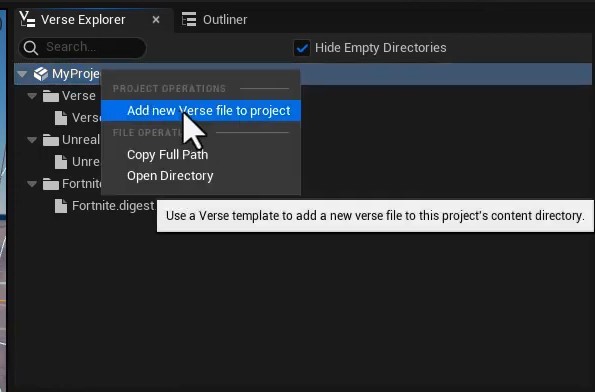
Далі, йдемо у Verse Explorer, клікаємо правою кнопокою та створюємо новий скрипт

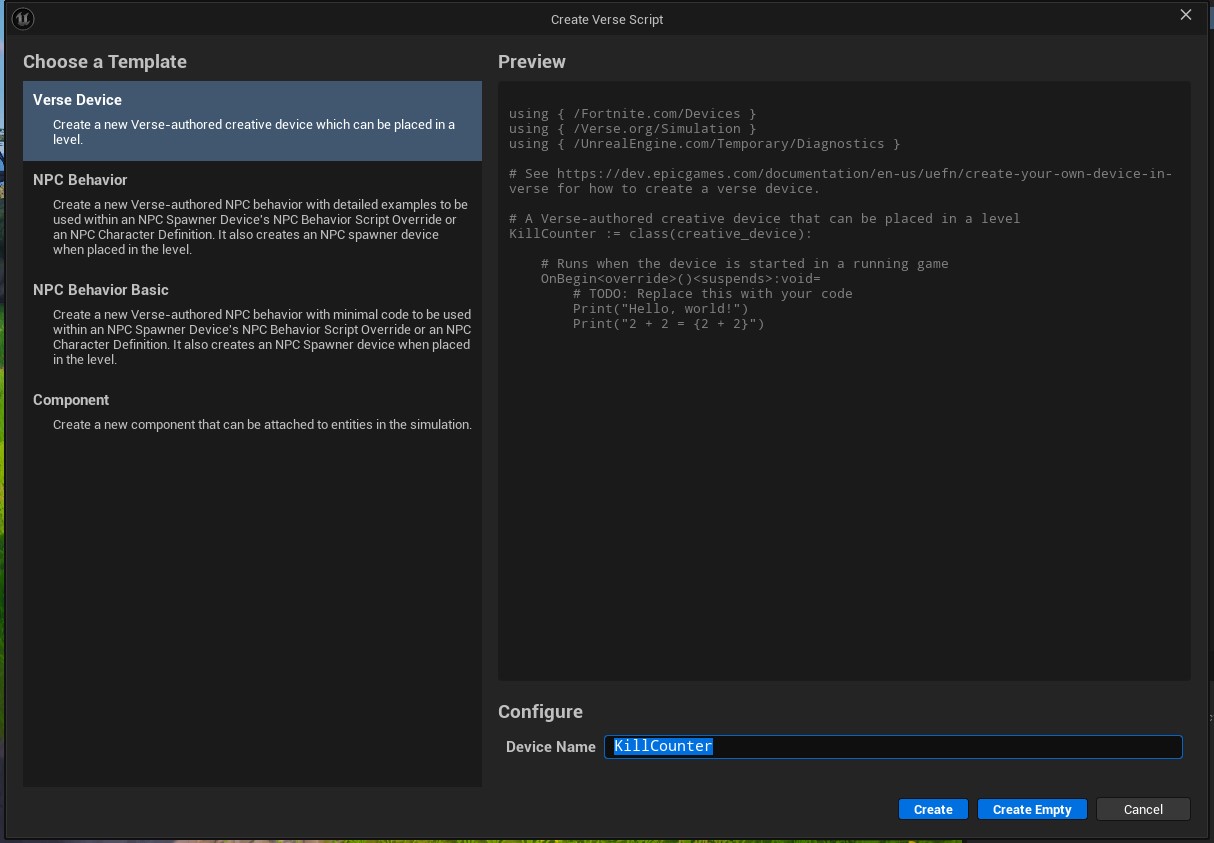
Після цього відкриється попап. де нам запропонують обрати один з шаблонів скрипта, обираємо тип Verse Device, та вводимо назву скрипта, для прикладу - KillCounter, клікаємо на Create

Далі, в Verse Explorer, бачимо наш створений файл, та клікаємо на ньому для відкриття у редакторі.
Нижче ми розташуємо дещо модифікований код, ніж був в оригінальному відео, тому що він викликав деякі помилки, можливо через різницю версій ПО.
using { /Fortnite.com/Devices }
using { /Verse.org/Simulation }
using { /UnrealEngine.com/Temporary/Diagnostics }
using { /UnrealEngine.com/Temporary/UI }
using { /Fortnite.com/UI }
using { /UnrealEngine.com/Temporary/SpatialMath }
KillCounter := class(creative_device):
@editable
var ElimManager :elimination_manager_device = elimination_manager_device {}
var KillCount : int = 0
var Players: [] player = array {}
var UIButton : button_loud = button_loud{}
TextForUI<localizes>(Kills : int) : message = "Kills: {Kills}"
EnemyKilled(Agent : ?agent) : void =
set KillCount = KillCount +1
Print ("Kills: {KillCount}")
UIButton.SetText(TextForUI(KillCount))
CreateUI (Player : player) : void =
if(PlayerUI := GetPlayerUI [Player]):
UIButton.SetText(TextForUI(0))
MyCanvas : canvas = canvas:
Slots := array:
canvas_slot:
Widget := UIButton
Anchors := anchors{Minimum := vector2 {X := 0.5, Y := 0.0}, Maximum := vector2 {X := 0.5, Y := 0.0}}
Offsets := margin{Top := 50.0, Left := 50.0, Right := 50.0, Bottom := 50.0}
Alignment := vector2 {X := 0.5, Y := 0.5}
SizeToContent := true
PlayerUI.AddWidget (MyCanvas)
OnBegin<override>()<suspends>:void=
ElimManager.EliminationEvent.Subscribe(EnemyKilled)
set Players = GetPlayspace().GetPlayers()
if(Player := Players[0]):
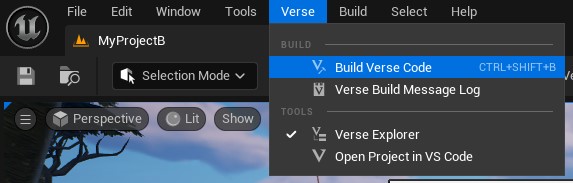
CreateUI(Player)Зберігаємо файл. Далі йдемо до верхнього меню UEFN та обираємо Verse - Build Verse Code

Умовно кажуче тут ми обробляємо наш скрипт, щоб він був працюючим вже в нашому редакторі.
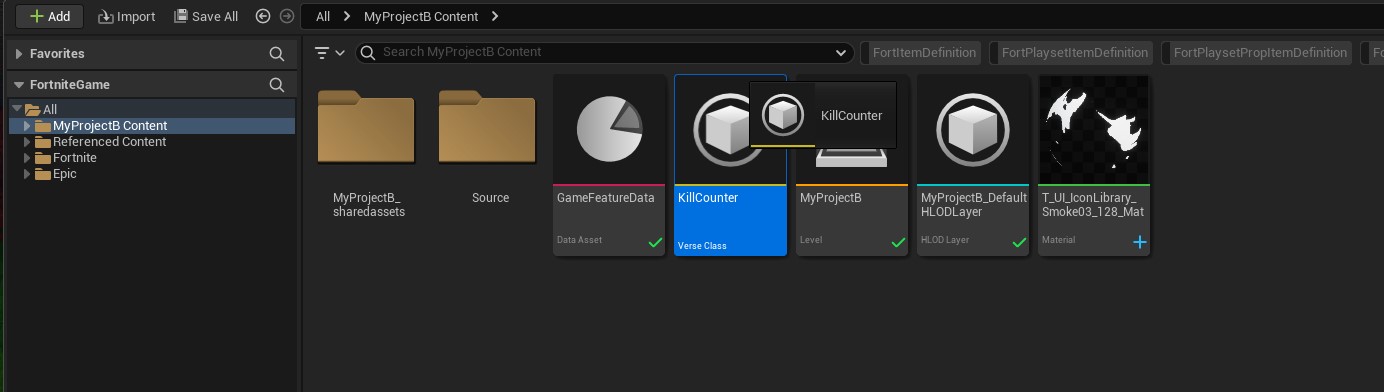
Далі, в Content Browser, шукаємо наш скрипт, та перетягуємо на нашу мапу.

В нас з'явиться ось такий девайс, при кліку на нього, справа, в Details, ми побачимо налаштування, а саме, нам потрібно виставити в Kill Counter Elimination Manager, також, можназняти чекбокс з Visible in Game, щоб гравці не бачили модель цього девайсу.

Після цього зберігаємо проєкт, та запускаємо сессію для тесту.
Тепер в нас можна побачити зверху ось такий невеличкий лічильник.

В нашому випадку, коли в нас мапа з NPC, ми зробили лічильник для відстеження кількості вбитих guards з максимально можливої кількості на мапі (30). Тож ми лише модифікували дві строки
TextForUI<localizes>(Kills : int) : message = "Kills: {Kills} / 30"та
Print ("Kills: {KillCount} / 30")