Мапи для Fortnite люди створюють вже досить довгий час, але ми в цьому новачки, тому доводиться деякі елементарні речи робити в перше. Отже сьогодні поговоримо як створити свій, кастомний Skybox для мапи.
Першочергово нам потрібно отримати велике зображення краєвида котрий ми бажаємо виставити в якості загального "фону" та неба. Взагалі, прошарені люди юзають сервіс blockadelabs, котрий генерує за описом потрібну панораму, але проблема в тому, що завантаження згенерованих зображень доступно лише для платних підписок. Тож йдемо на ресурс, де можна отримати зображення безкоштовно, на приклад sketchfab.com.
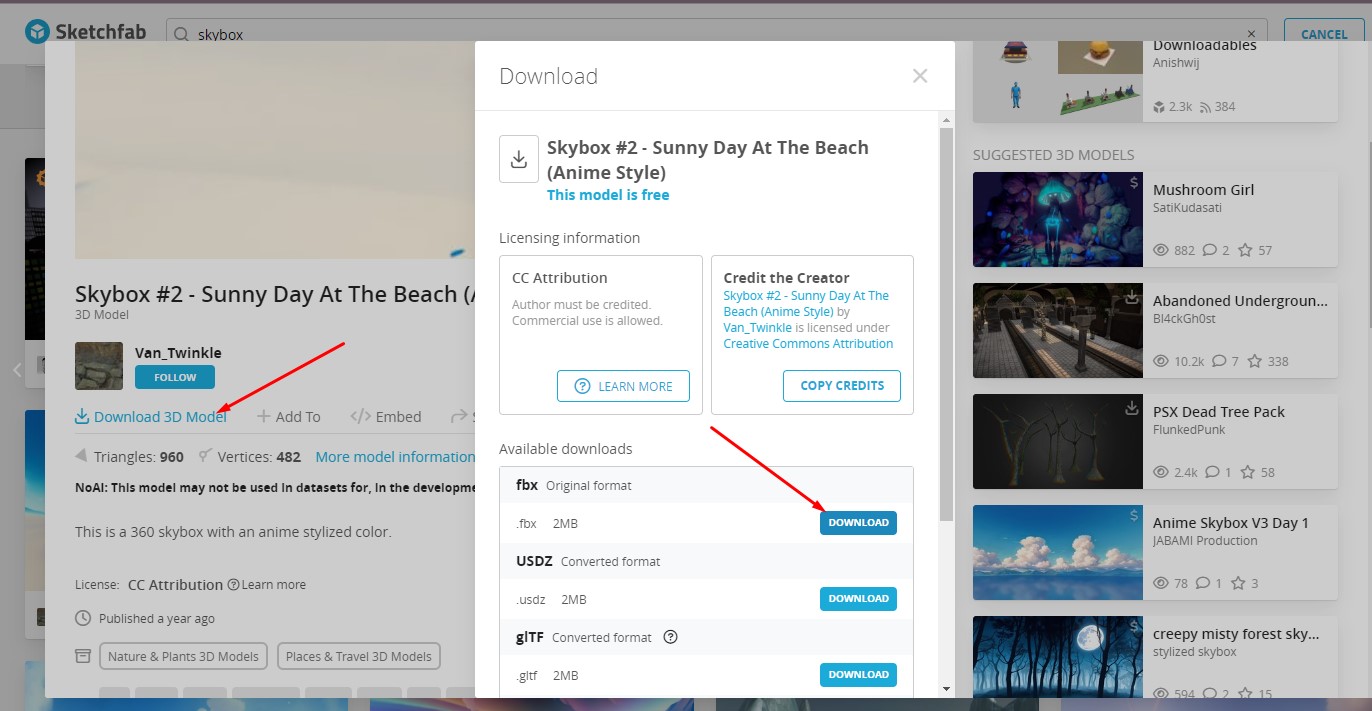
Тож в пошуку пишемо skybox та ставимо фільтр Downloaded. Обираємо потрібне халявне зображення, тиснемо Download 3D Model, та у віконці обираємо fbx Original format.

Далі, тягнемо та ставимо додаток NVIDIA Texture Tools Exporter. Після запуску у віконце Drag Image Here перетягуємо наше зображення з теки textures котре ми викачали з попереднього сайту. Можна нічого не виставляти більше а просто натиснути справа внизу Save As та обираємо формат HDR.
Далі, в UEFN нашої мапи відкриваємо Content Drawer та перетягуємо наш hdr файл, Після імпорту він в нас буде з приміткою Texture Cube.
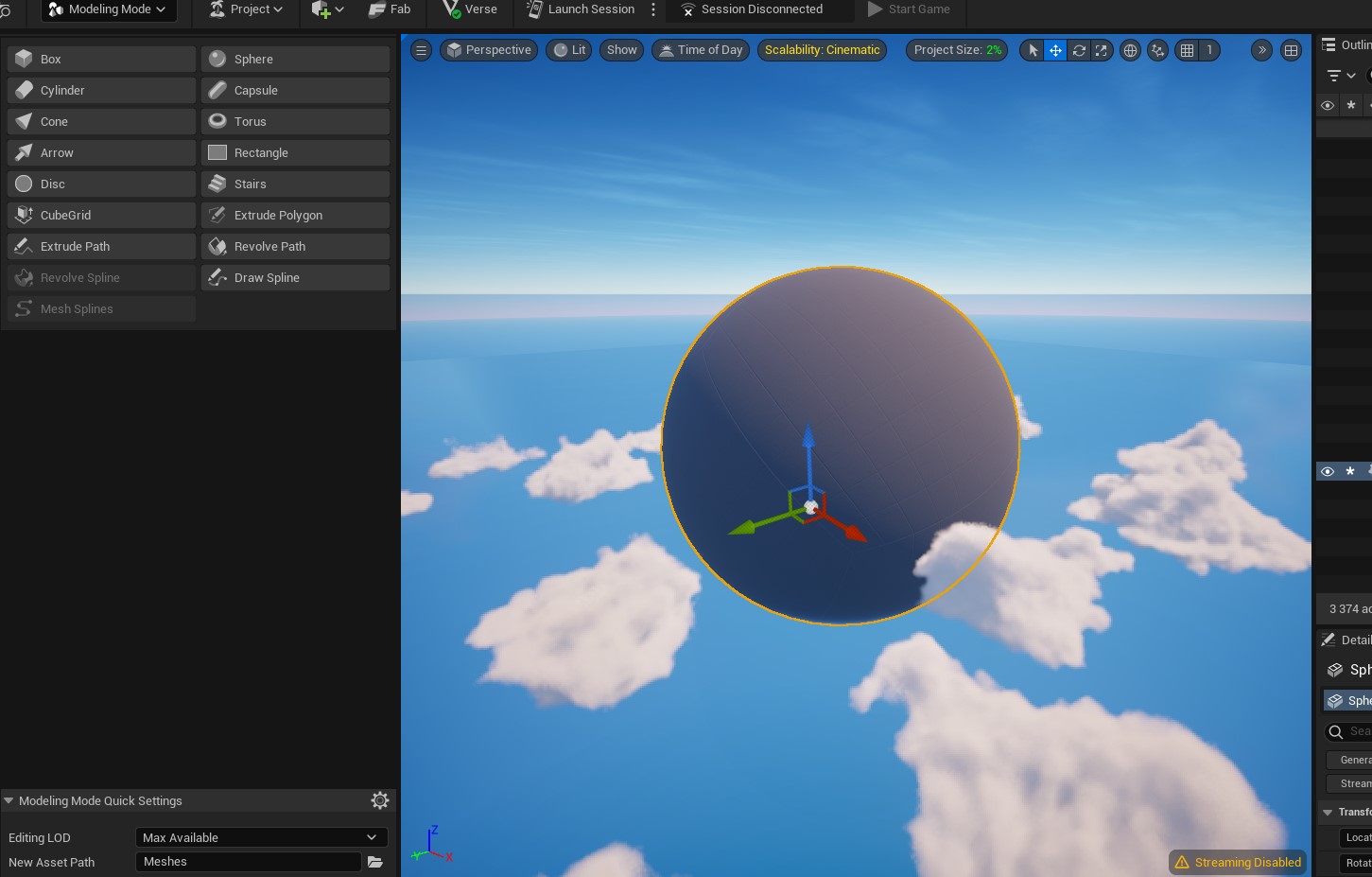
Переходимо в режим Modeling Mode (Shift + 4), та створюємо Sphere великого розміру, щоб наша мапа була всередині цієї сфери, на приклад 300000 радіусом, тож в нас буде величезна сфера.

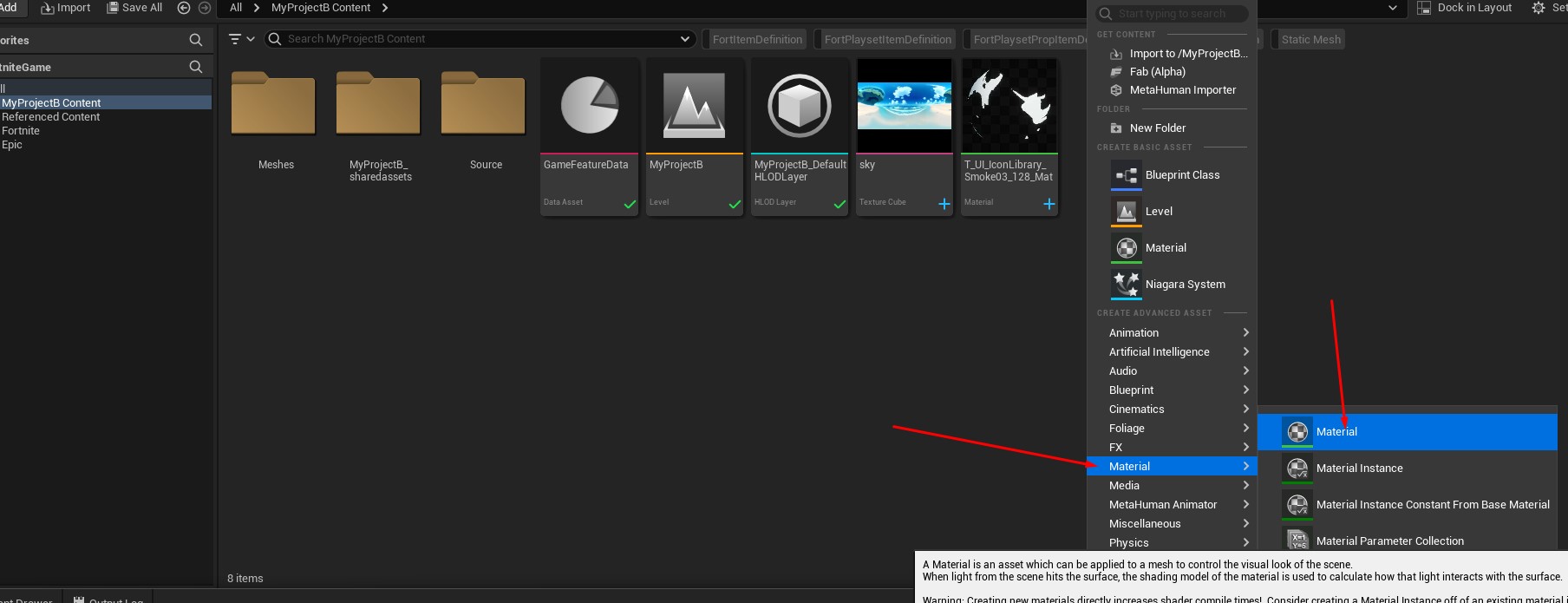
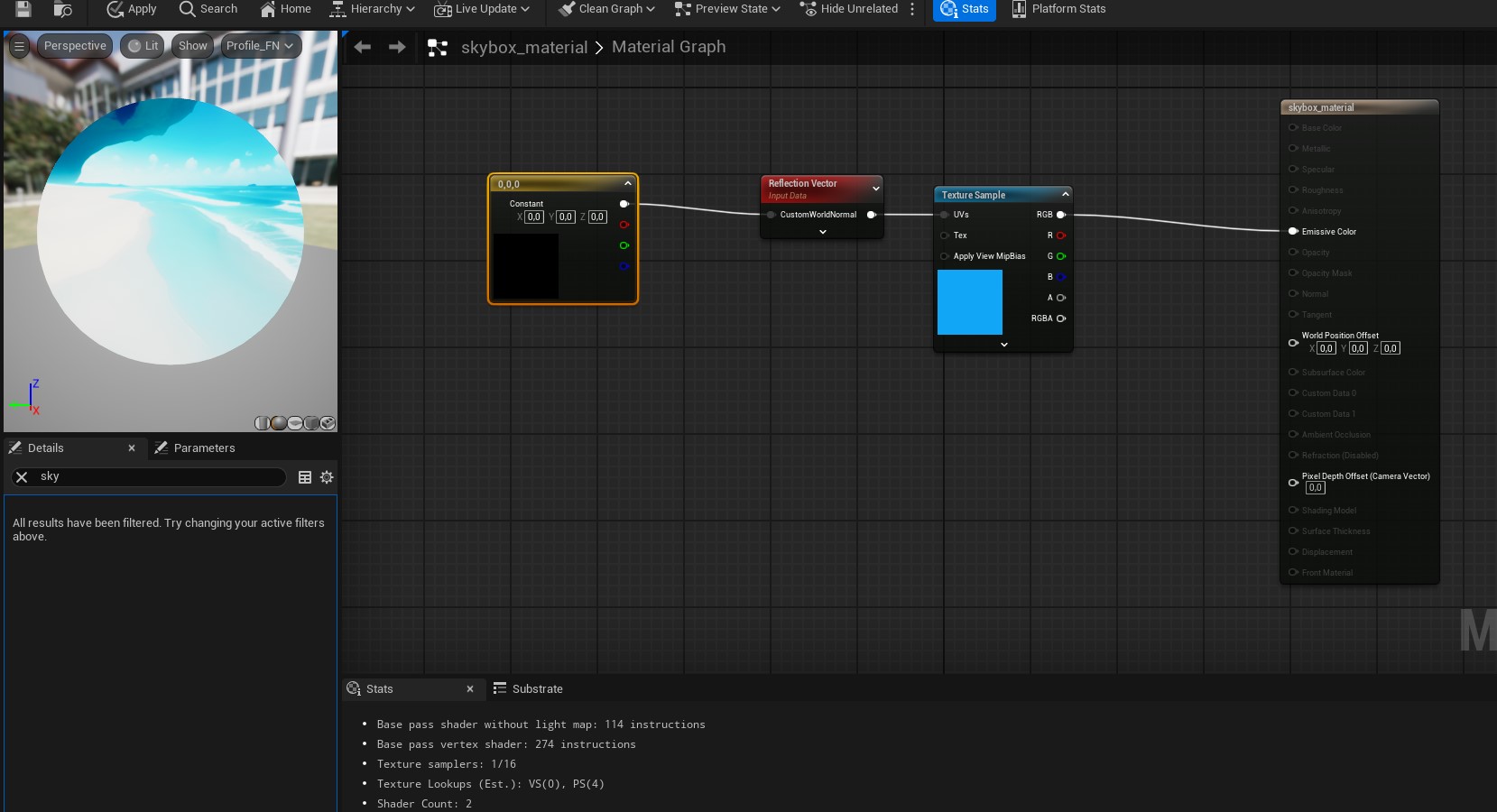
Тепер створюємо матеріал для нашої сфери, в Content Drower

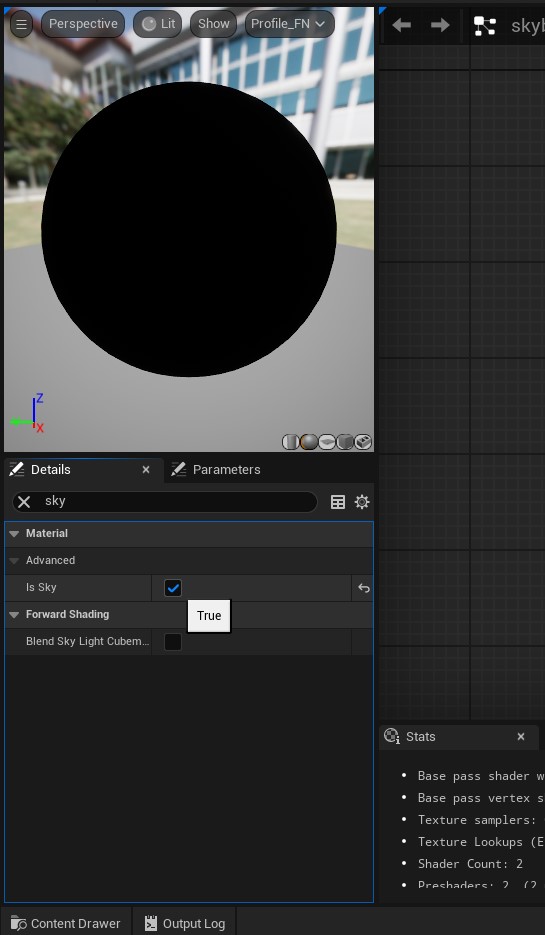
Відкриваємо на редагування та перше, що нам потрібно зробити, це виставити в панелі налаштувань зліва чекбокс Is Sky, але для цього потрібно спочатку Shading Model виставити зі звичайного положення наприклад в Unlit. Також ставимо чекбокс Two Sided.

Тепер перетягуємо нашу текстуру, та з'єднуємо RGB текстури та Emissive Color нашого матеріалу. Далі там же натискаємо праву кнопку та обираємо для вставки Reflection Vector, та з'єднуємо з UVs текстури. Далі, натискаємо кнопку 3 та клікаємо ліву кнопку миши, в нас з'явится новий елемент, котрий ми з'єднуємо з Reflection Vector.

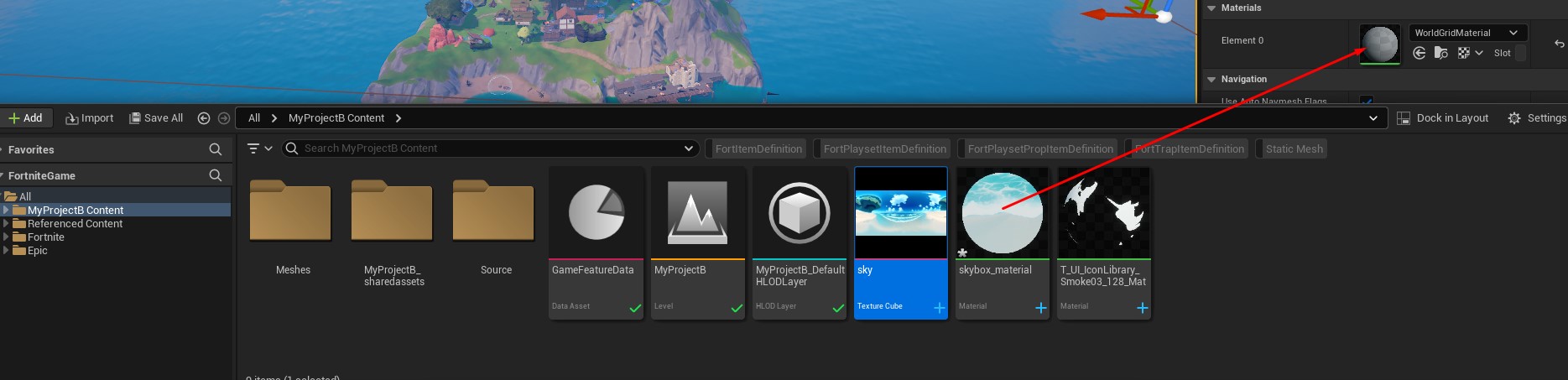
Зберігаємо наш матеріал. Переходимо до нашої сфери, та з Content Drower перетягуємо наш створений матеріал до поля Material нашої сфери.

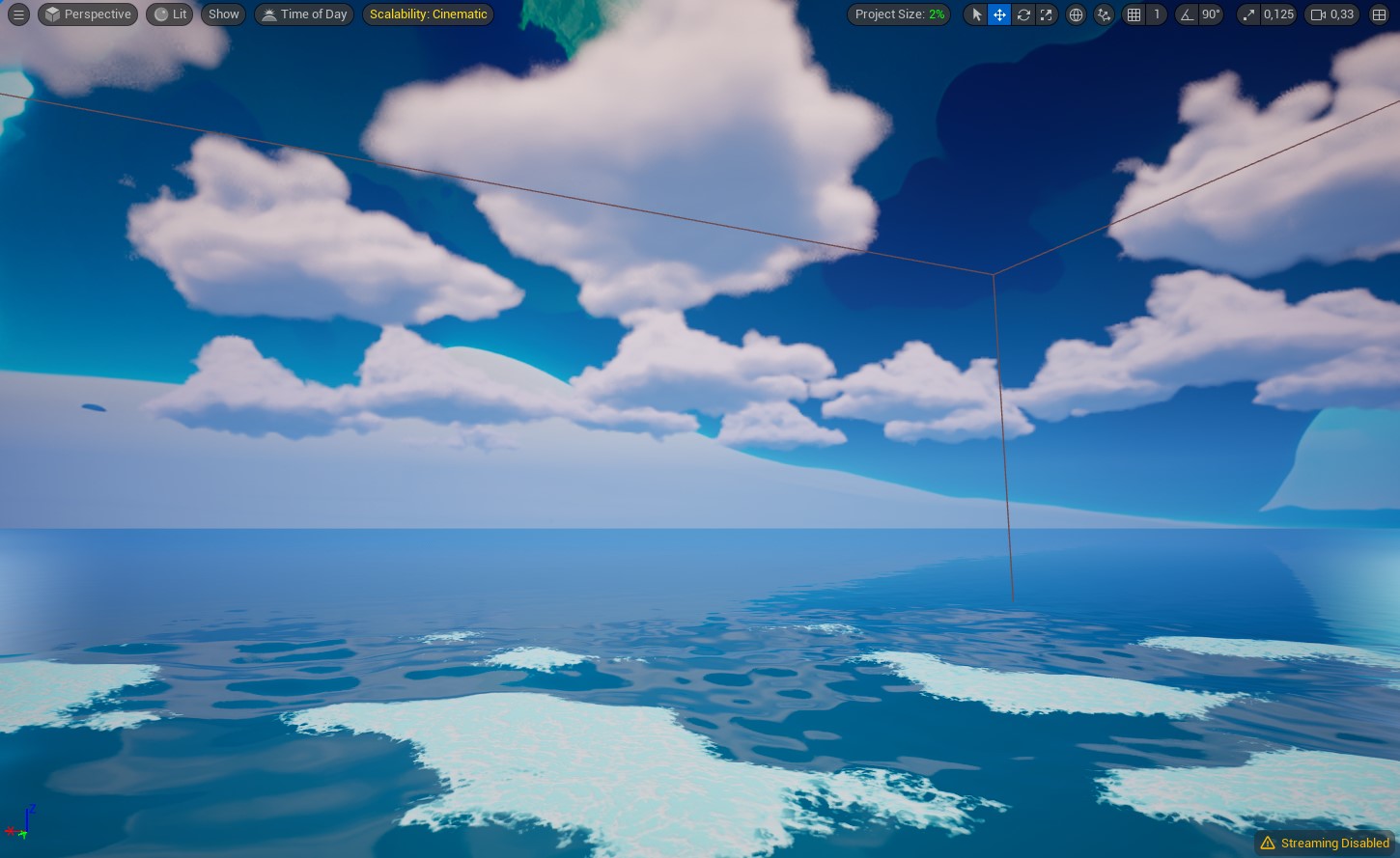
Тепер в нас є свій скайбокс з дивовижним краєвидом.

Декілька слів опісля основних дій. По перше, ми тут не розглядаємо більш детальні налаштування, котрі можливо додалиб більшого візуального ефекту. Також, можливо буде якесь не дуже коректне відображення нашої сфери - вона з'їхати кудись в сторону при створенні, тому сферу просто в режимі Selection Mode перетягуємо нижче нашої мапи, таким чином, щоб сама мапа була всередині нашої сфери.